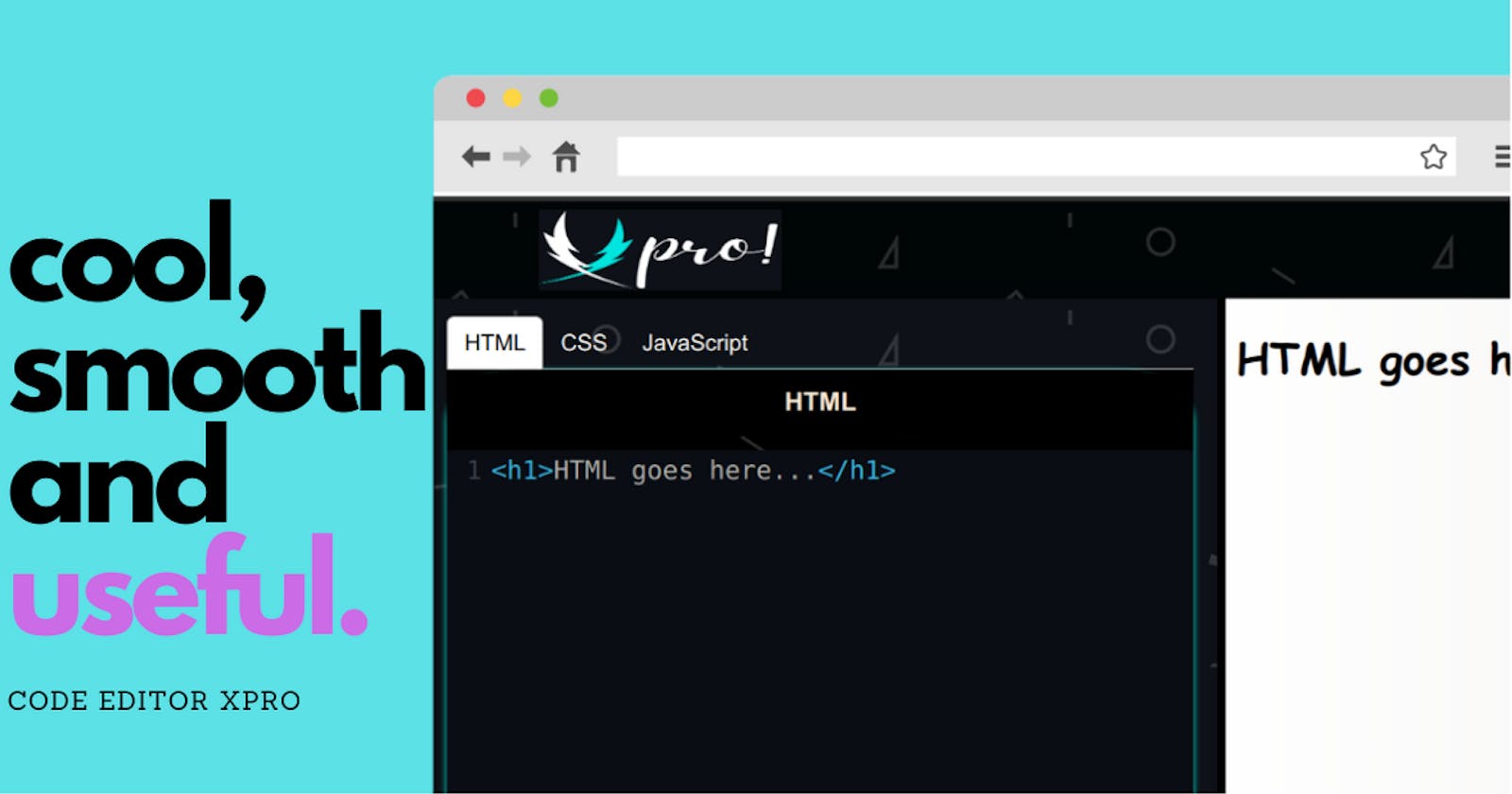
Are you bored with those old and compact Code Editors❓ So here I am presenting you the ✖️pro.
Xpro is a new and customizable online Code Editor. It is a “playground for the front-end designers and developers". It is great for testing out bugs, making notes, and collaborating with others. It works by allowing you to write HTML, CSS, and JavaScript, in your browser and by proving you the real-time result of your code snippets.
A useful and liberating online code editor where you can build, share and learn Coding by connecting with others and by making customizable notes. ✨
Let's take a small preview 😉
Key Features ⚡
🔷 Modern and flexible UI which is customizable.
🔷 Allows you to write code in the browser.
🔷 Immediate visual feedback (real-time preview panel).
🔷 Allows connecting with others (real-time chat section).
🔷 Allows making notes for better understanding.
🔷 Embeddable on any website
🔷 Free and Open-Source.
Wow 😲
So do you want to know my journey of making this next-level CodeEditor?? 😋
Well then... get ready🔥

How did it all start? 🌟
A few weeks ago I was working with my friend on a project and we were using Codepen for testing out some code. And at that time I and my friend wanted to share some code, we desired to chat with each other in real-time and wanted to make note of points that we have to use in our project but unfortunately, we couldn't, so we felt like, something is missing in Codepen.
So at that time, I have decided to make something that can full fill thing problem and I came up with the idea of making my own Code-Editor with all these features that can help the developer community to take their projects to the next level. 😊
Development process 🎯
1. Understanding the requirements of this Project
At first, I have carefully understood all the things that I wanted to implement and examined all the aspects of this project.
2. Deigning the layout:
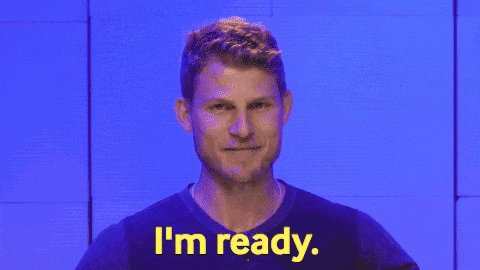
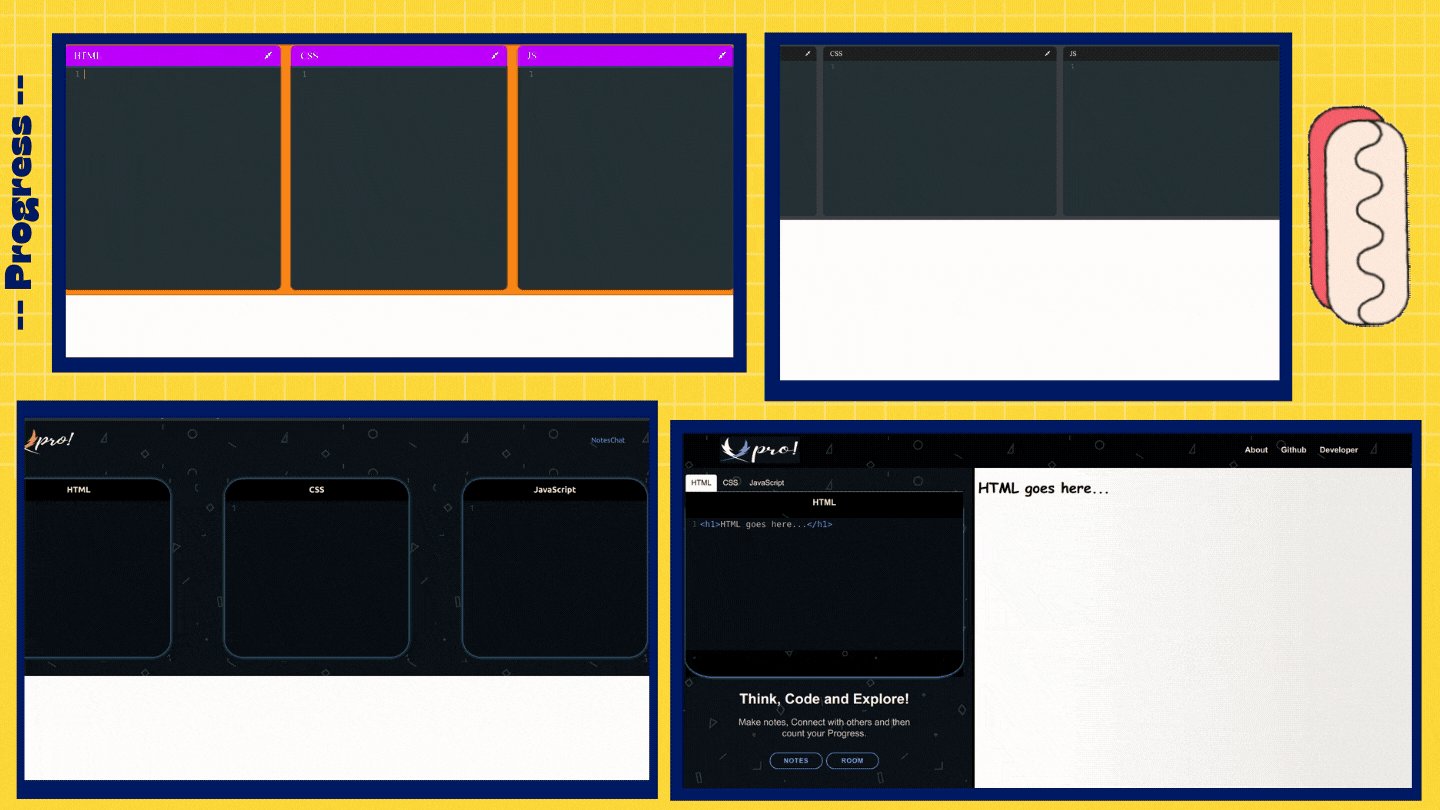
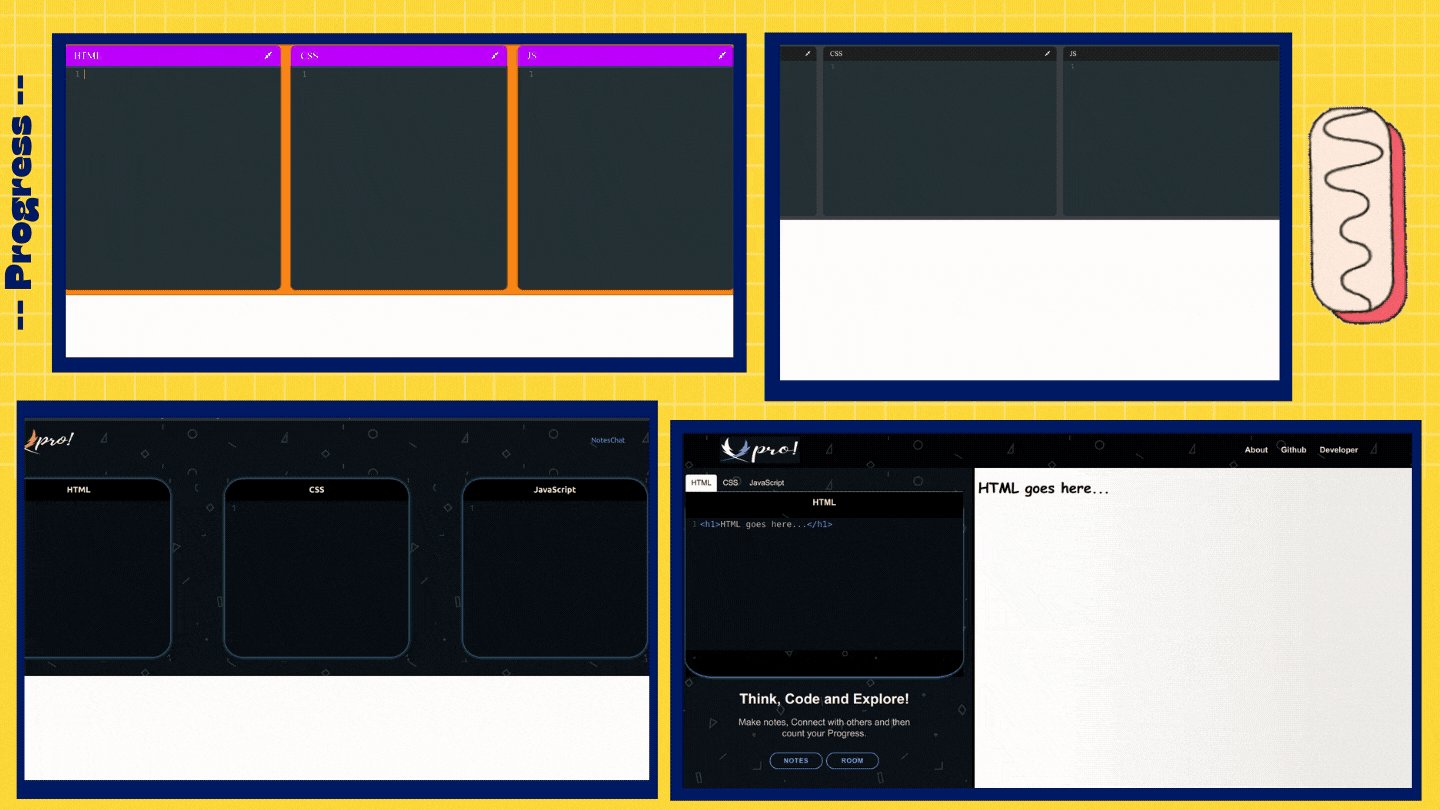
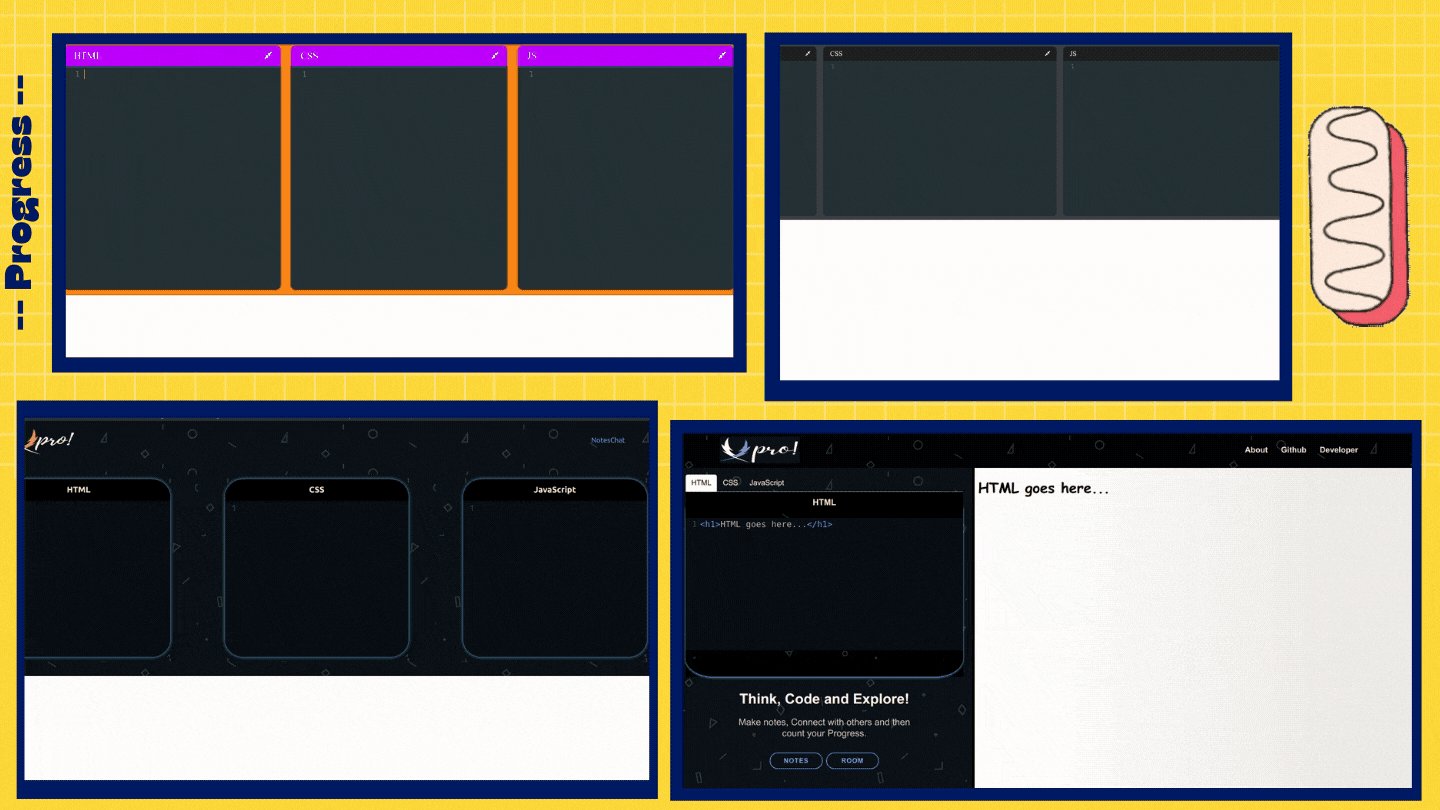
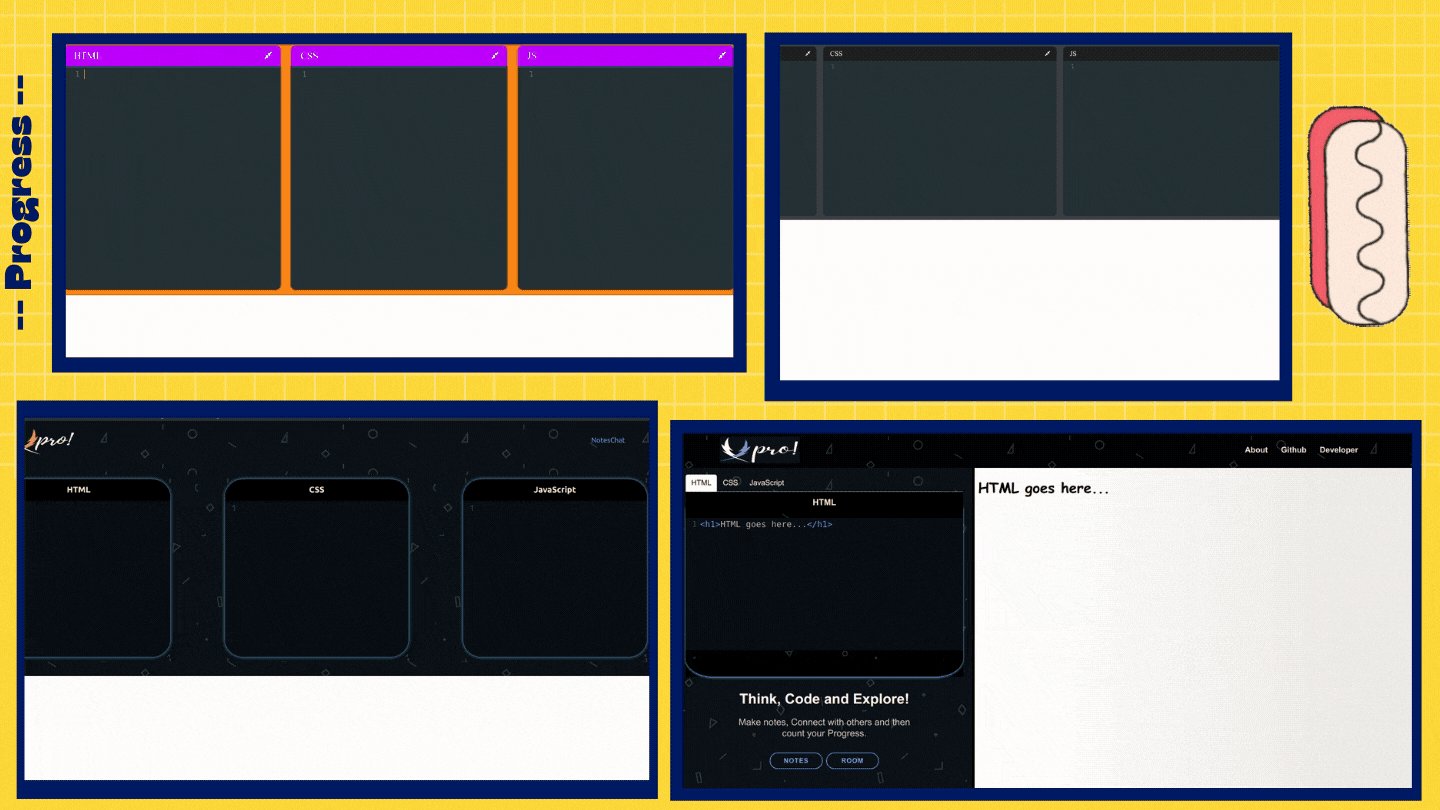
This was an important part of my development process as User Interface is something that can help in gaining user's attention. Now I have to choose the best Layout and attractive color combinations. So I had created many demy layouts and tried tons of different color combinations. And here is the progress of making the perfect layout and choosing the best color combination. 👇

And yes in between in the designing process I have also made a logo and a favicon for the website.
In this phase of the project, the challenge that I have faced is that I cant able to make/choose the best layout and theme for the website, I was getting confused between the colors so decided to take reviews from others about the structure and color scheme of the website. And at the last, I have made a layout that looks smooth and simple. 🖌
3. Implementation Part:
That was the most difficult and important phase which requires a lot of hard work and patience to complete. Therefore I have completed this phase by divide it into serval sub-parts:
- Tech stack used: 👩💻
These were the tech stacks that made the project happen.
🔷 Next JS (Main framework)
🔷 Nodejs (Backend)
🔷 Typescript
🔷 JavaScript
🔷 SCSS
🔷 Vercel hosting (Frontend)
🔷 Heroku hosting (Backend)
- Making of Code Editor: 🥷🏻
After the designing phase now it's time to make things functional means now I have to do something that can read the text from HTML, CSS, JavaScript columns and give result as soon as user write any code. That was one of the difficult phases in making this project. So after doing much research and exploring more than 20 websites, I found the tool... do you know what tool I found?? 🤓

I found CodeMirror and react-codemirror2.
These are used to make versatile text editors implemented in JavaScript for the browser.
Isn't it cool! A huge thanks to the Codemirror Developers for making such a useful tool and for helping the OpenSource community with their great work. 🤗
So yes I had explored their whole documentation and learned how to use them for this project.
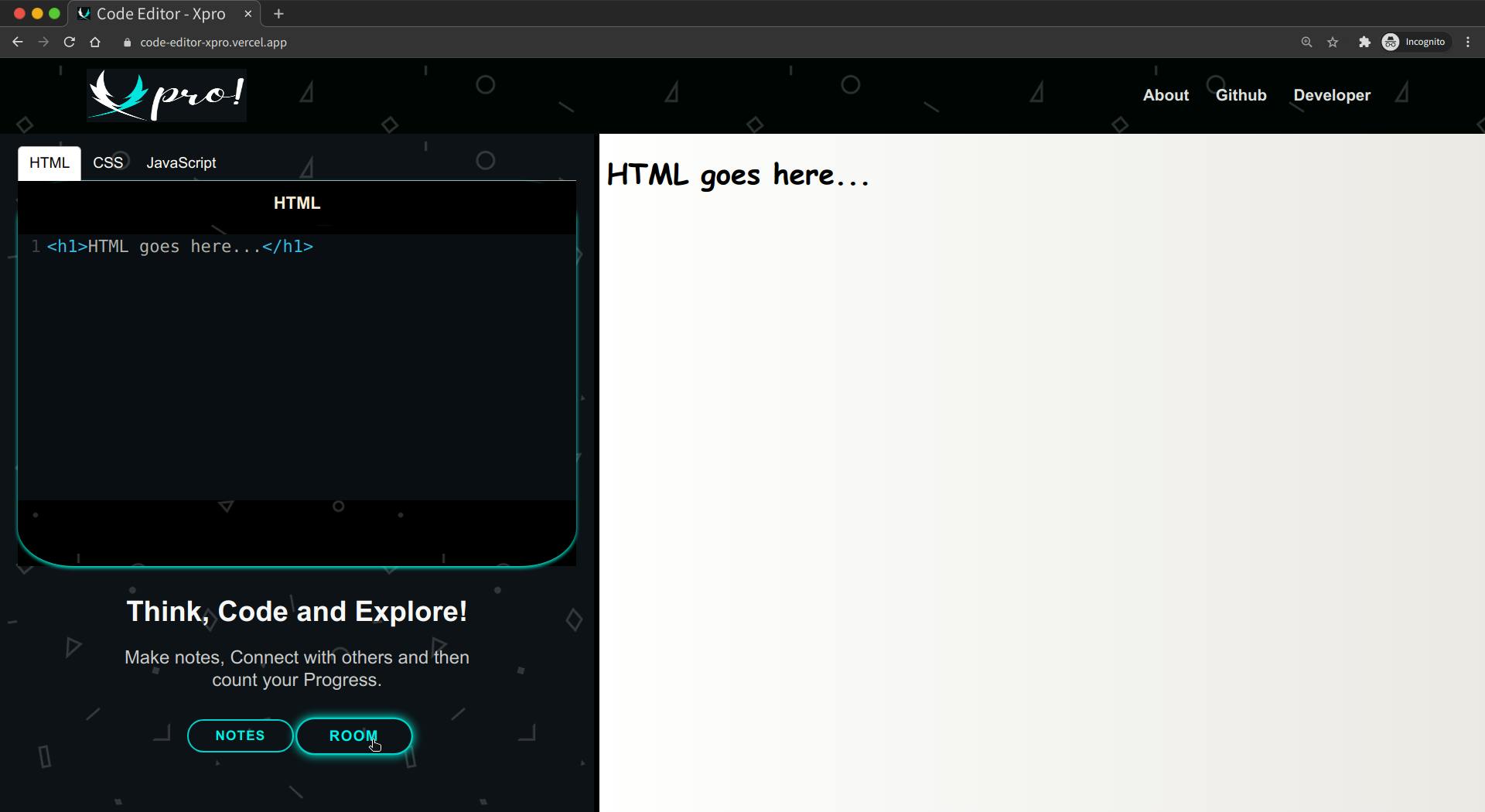
Till this phase, I was able to implement the Immediate visual feedback (real-time preview panel) in my website.

- Making Of Real-time Chat Application: 🥷🏻
That was literally the most! most! mooooost! confusing for me to implement such a thing. So after making the design and layout of the chat application now it's time to work with the SOCKETIO to implement the real-time chatting effect.
Socket.IO is a JavaScript library for real-time web applications. It enables real-time, bi-directional communication between web clients and servers.
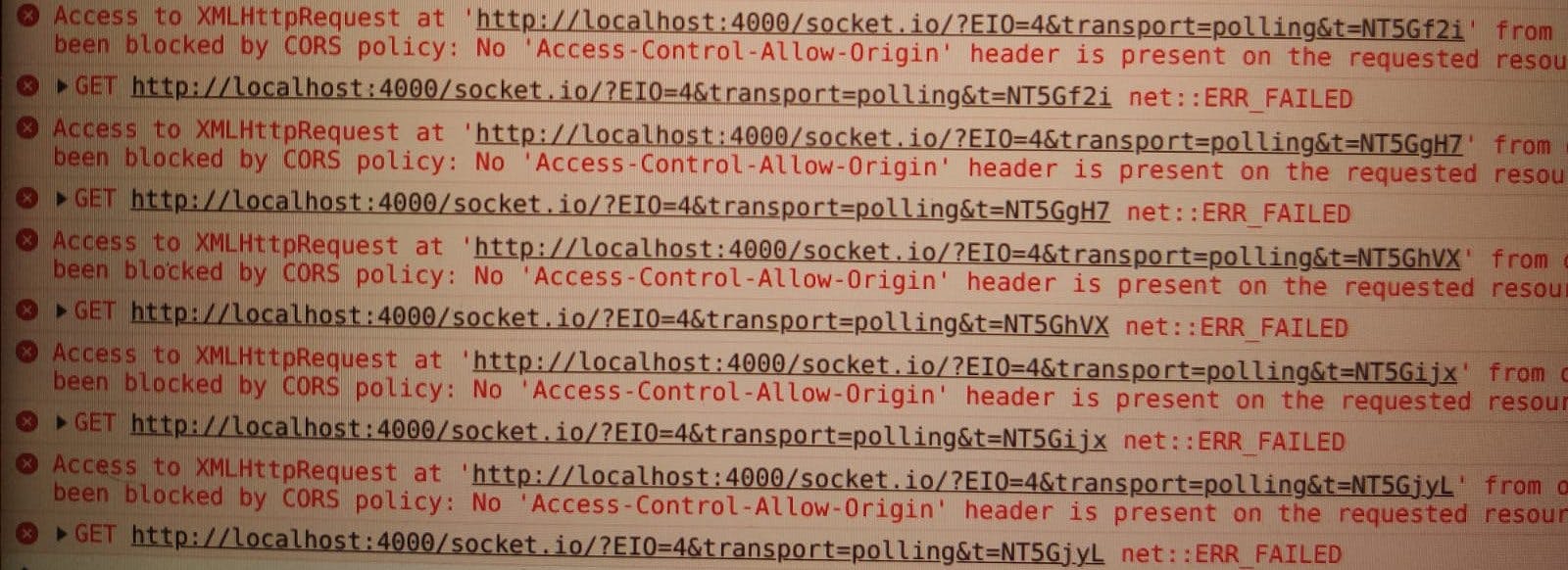
There are soooo many difficulties that I have faced while implementing and integrating this ChatApp with my main website. But the problem that has taken almost my whole 2 days is regarding the connection between client-side and server-side.

It might not be a very big deal for an experienced person but yes it has consumed my whole two days. And after doing tons of researches and after visiting lots of websites I finally found the correct solution to the issue on GitHub.
And there I found that there are some options that we have to pass in some cases, with the connection request to the server-side, from the client-side.
var options = {
rememberUpgrade:true,
transports: ['websocket'],
secure:true,
rejectUnauthorized: false
}
var socket = io.connect('localhost:3000', options);
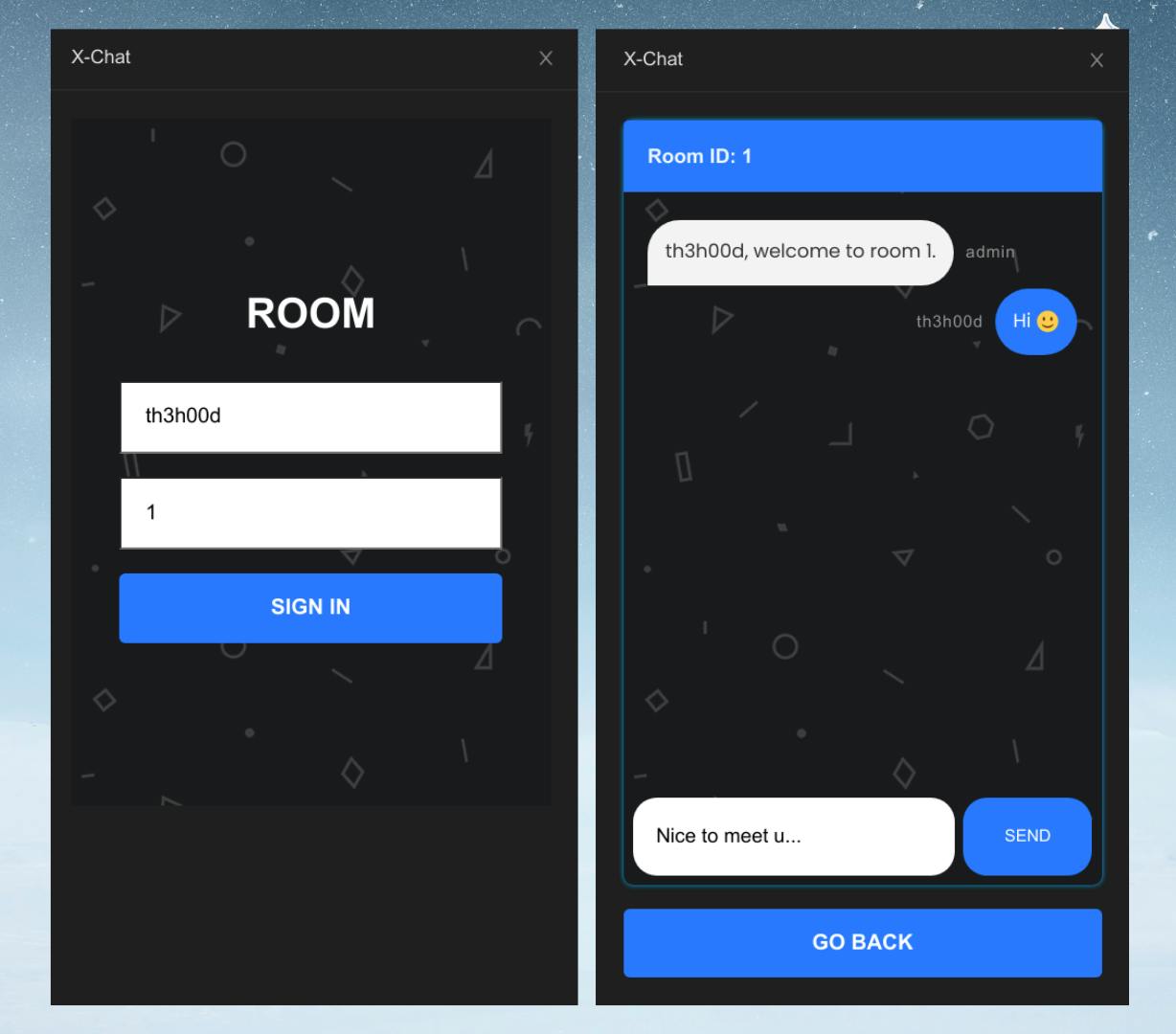
But yes in the End I was able to make a Chat Application with proper Functionality that supports the emoji messages. 🥳
And below is the real-time implementation. 👇

And here is the demo of Chat Application:
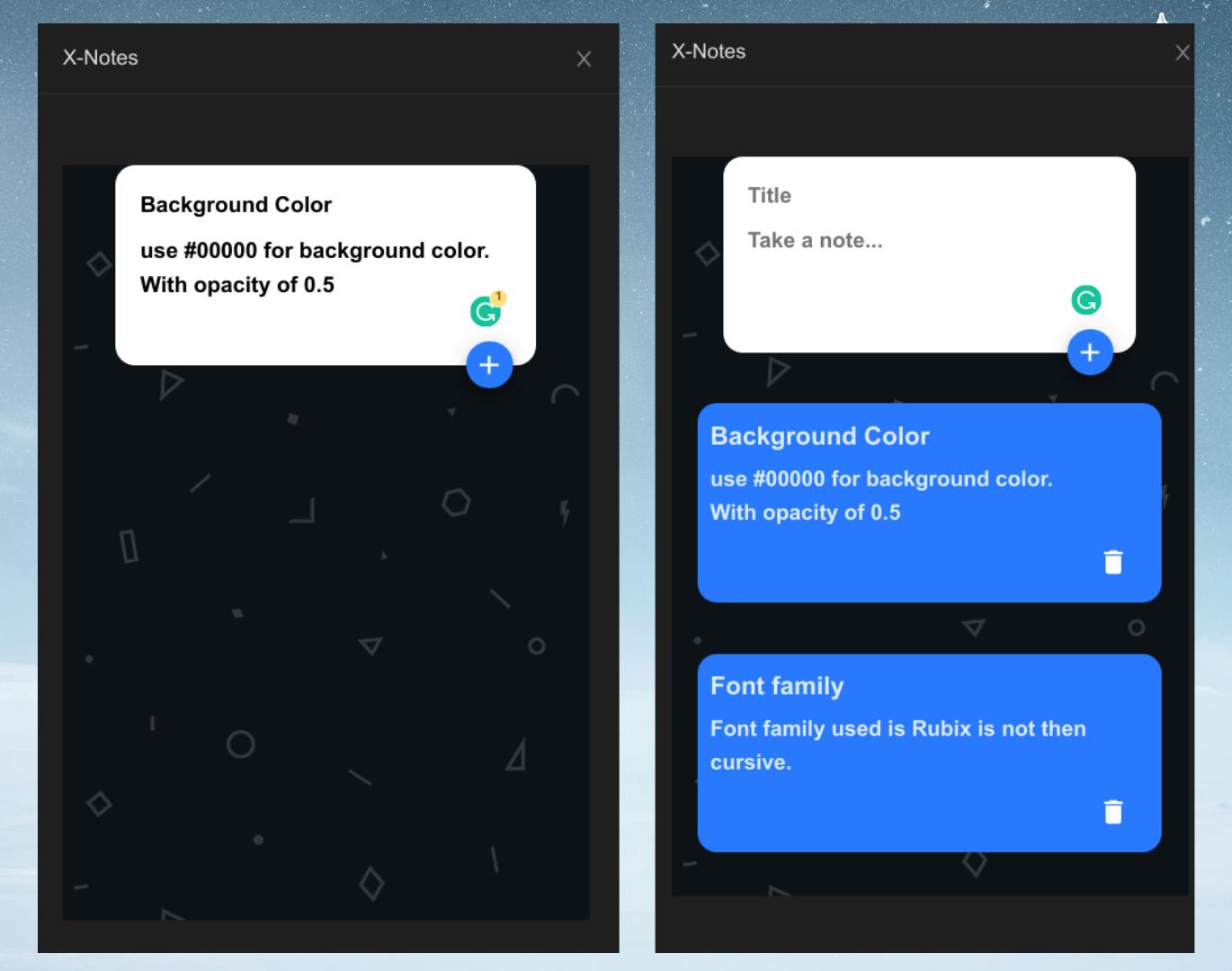
- Making Of Notes Section: 📝
After implementing all these things and comparatively this section was the easiest one so yeh I haven't faced any difficulty in making this section.

- Deployment Time: 🔌
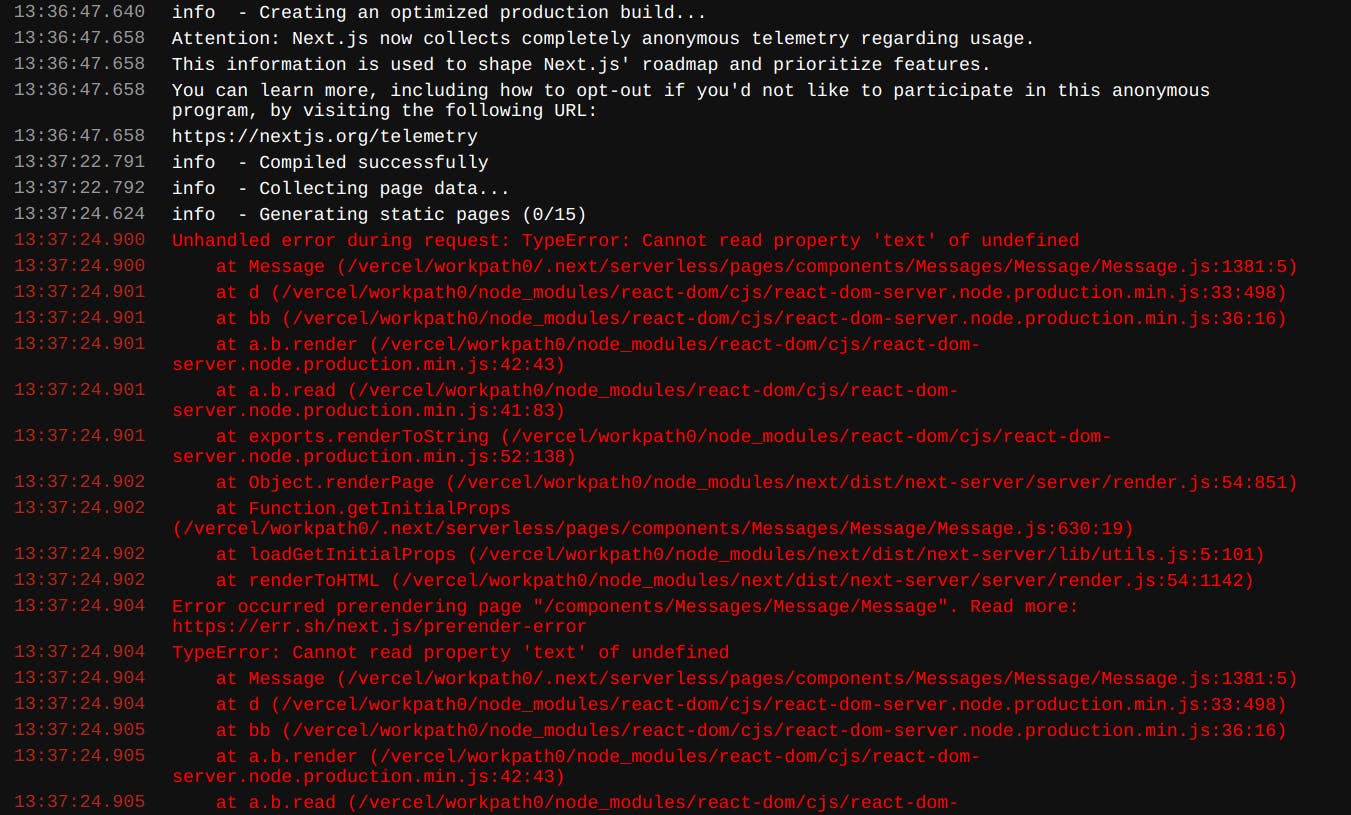
Till then every everything was working fine and I was so happy that I have completed the project. But then at the time of Deployment, this happened 👇

And that was really very confusing for me to deal with this problem as everything looks correct to me but still after doing lots of searches and asking many experts I can't able to figure it out then after spending one whole day in resolving this error I had posted this query on StackOverflow.
And asked the experts about this issue on the official Discord server of Nextjs. And hopefully, I was able to resolve this error with the help of, (Alevosia, rafaelalmeidatk), these good people who helped me.
Thank you again to the OpenSource Community for being so incredible.❤️🔥
And yeah I must say that Vercel is one of the best options for deployment. It is very smooth and lighting fast. ⚡
Do you want to Embed this CodeEditor on your Webpage?? 😃

HTML:
<iframe id="xpro"
title="xproCoding"
width="1300"
height="750"
src="https://code-editor-xpro.vercel.app/">
</iframe>
CSS:
iframe {
border: 1px solid black;
width: 100%;
}
.xpro {
background: #eee;
}
COOL enough? 😂 LOL, it is as simple as it is looking.
So what's next❓
There are so many things that can be added to this wonderful project like:
- Database connectivity to save the user's work.
- Theme Customizer.
- Download Code snippets option.
- Code Sharing Option.
Important Links 🔗
🔷 For Live preview: Xpro Demo
🔷 Github code: Xpro Github
And at the last, I would like to thank HashNode and Vercel for providing us such an amazing platform and for conducting such a motivational Hackathon where people from around the globe join and build something useful and productive for OpenSource. It doesn't matter if someone won or lose all that matters is that every error and struggle comes with new Learnings. 😊
Thank you for Reading 😇
And after completing the whole work, right now I am like 👇

LOL...
FUN FACT: It takes more time to load websites on localhost as compared with hosting on Vercel.
Really?🤨 Yeh, I am not kidding, comment down if you have also experienced the same with Vercel hosting! 😁👇